문제링크
https://school.programmers.co.kr/learn/courses/30/lessons/120876
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
문제 설명
선분 3개가 평행하게 놓여 있습니다. 세 선분의 시작과 끝 좌표가 [[start, end], [start, end], [start, end]] 형태로 들어있는 2차원 배열 lines가 매개변수로 주어질 때, 두 개 이상의 선분이 겹치는 부분의 길이를 return 하도록 solution 함수를 완성해보세요.
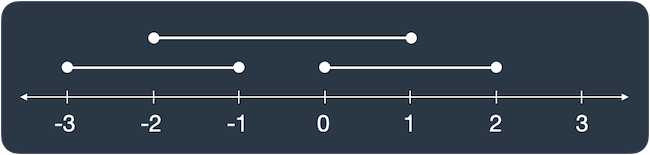
lines가 [[0, 2], [-3, -1], [-2, 1]]일 때 그림으로 나타내면 다음과 같습니다.

선분이 두 개 이상 겹친 곳은 [-2, -1], [0, 1]로 길이 2만큼 겹쳐있습니다.
제한 사항
lines의 길이 = 3
lines의 원소의 길이 = 2
모든 선분은 길이가 1 이상입니다.
lines의 원소는 [a, b] 형태이며, a, b는 각각 선분의 양 끝점 입니다.
-100 ≤ a < b ≤ 100
입출력 예
| lines | result |
| [[0, 1], [2, 5], [3, 9]] | 2 |
| [[-1, 1], [1, 3], [3, 9]] | 0 |
| [[0, 5], [3, 9], [1, 10]] | 8 |
입출력 예 설명
입출력 예 #1
두 번째, 세 번째 선분 [2, 5], [3, 9]가 [3, 5] 구간에 겹쳐있으므로 2를 return 합니다.
입출력 예 #2
겹친 선분이 없으므로 0을 return 합니다.
입출력 예 #3
첫 번째와 두 번째 선분이 [3, 5] 구간에서 겹칩니다.
첫 번째와 세 번째 선분 [1, 5] 구간에서 겹칩니다.
두 번째와 세 번째 선분 [3, 9] 구간에서 겹칩니다.
따라서 [1, 9] 구간에 두 개 이상의 선분이 겹쳐있으므로, 8을 return 합니다.
나의 풀이
function solution(lines) {
let arr= new Array(200).fill(0);
let min= 100
let max= -100
let result=0
for(let [s,e] of lines) {
s+=100
e+=100
if(s<=min) min=s
if(e>=max) max=e
for(let i=s; i<e; i++)
arr[i]++
}
for(let i=min; i<=max; i++){
if(arr[i]>=2) result++
}
return result
}- 선분 구간이 -100~ 100이므로 크기가 200인 배열을 0으로 초기화하여 만들어준다. 이 배열에 선분이 지나가는 곳마다 +1을 해준다.
- min, max : 겹치는 선분 즉 arr 배열의 값이 2 이상인 곳을 체크할 때 범위를 정하기 위함
- lines의 각 배열을 확인하며 arr의 인덱스 값 +100 위치에 +1을 해준다.
- 이때 for문이 i<e인 이유는 2번 케이스처럼 시작점과 끝점이 닿지만 겹치지 않는 경우, 카운트해서는 안되기 때문.
- 마지막 for문에서 min부터 max까지 돌면서 arr에서 2이상인 부분을 세준다.
다른 사람 풀이
function solution(lines) {
let line = new Array(200).fill(0);
lines.forEach(([a, b]) => {
for(; a < b; a++) line[a+100]++;
});
return line.reduce((a, c) => c > 1 ? a + 1 : a, 0)
}- 전체적인 로직은 똑같으나 return에서 reduce를 사용하여 간단히 표현
Reduce 함수 정리

'코딩테스트 > 프로그래머스' 카테고리의 다른 글
| [프로그래머스 Lv.0] 최소직사각형 - 자바스크립트 풀이, javaScript (0) | 2023.07.27 |
|---|---|
| [프로그래머스 Lv.1] - 자바스크립트 풀이, javaScript (0) | 2023.07.27 |
| [프로그래머스 Lv.0] 외계어 사전 - 자바스크립트 풀이, javaScript (0) | 2023.07.22 |
| [프로그래머스 Lv.0] 안전지대 - 자바스크립트 풀이, javaScript (0) | 2023.07.22 |
문제링크
https://school.programmers.co.kr/learn/courses/30/lessons/120876
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
문제 설명
선분 3개가 평행하게 놓여 있습니다. 세 선분의 시작과 끝 좌표가 [[start, end], [start, end], [start, end]] 형태로 들어있는 2차원 배열 lines가 매개변수로 주어질 때, 두 개 이상의 선분이 겹치는 부분의 길이를 return 하도록 solution 함수를 완성해보세요.
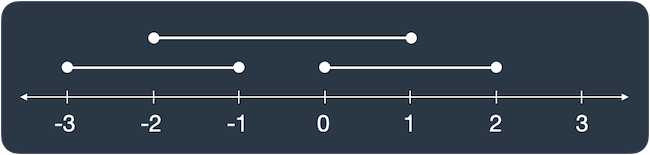
lines가 [[0, 2], [-3, -1], [-2, 1]]일 때 그림으로 나타내면 다음과 같습니다.

선분이 두 개 이상 겹친 곳은 [-2, -1], [0, 1]로 길이 2만큼 겹쳐있습니다.
제한 사항
lines의 길이 = 3
lines의 원소의 길이 = 2
모든 선분은 길이가 1 이상입니다.
lines의 원소는 [a, b] 형태이며, a, b는 각각 선분의 양 끝점 입니다.
-100 ≤ a < b ≤ 100
입출력 예
| lines | result |
| [[0, 1], [2, 5], [3, 9]] | 2 |
| [[-1, 1], [1, 3], [3, 9]] | 0 |
| [[0, 5], [3, 9], [1, 10]] | 8 |
입출력 예 설명
입출력 예 #1
두 번째, 세 번째 선분 [2, 5], [3, 9]가 [3, 5] 구간에 겹쳐있으므로 2를 return 합니다.
입출력 예 #2
겹친 선분이 없으므로 0을 return 합니다.
입출력 예 #3
첫 번째와 두 번째 선분이 [3, 5] 구간에서 겹칩니다.
첫 번째와 세 번째 선분 [1, 5] 구간에서 겹칩니다.
두 번째와 세 번째 선분 [3, 9] 구간에서 겹칩니다.
따라서 [1, 9] 구간에 두 개 이상의 선분이 겹쳐있으므로, 8을 return 합니다.
나의 풀이
function solution(lines) {
let arr= new Array(200).fill(0);
let min= 100
let max= -100
let result=0
for(let [s,e] of lines) {
s+=100
e+=100
if(s<=min) min=s
if(e>=max) max=e
for(let i=s; i<e; i++)
arr[i]++
}
for(let i=min; i<=max; i++){
if(arr[i]>=2) result++
}
return result
}- 선분 구간이 -100~ 100이므로 크기가 200인 배열을 0으로 초기화하여 만들어준다. 이 배열에 선분이 지나가는 곳마다 +1을 해준다.
- min, max : 겹치는 선분 즉 arr 배열의 값이 2 이상인 곳을 체크할 때 범위를 정하기 위함
- lines의 각 배열을 확인하며 arr의 인덱스 값 +100 위치에 +1을 해준다.
- 이때 for문이 i<e인 이유는 2번 케이스처럼 시작점과 끝점이 닿지만 겹치지 않는 경우, 카운트해서는 안되기 때문.
- 마지막 for문에서 min부터 max까지 돌면서 arr에서 2이상인 부분을 세준다.
다른 사람 풀이
function solution(lines) {
let line = new Array(200).fill(0);
lines.forEach(([a, b]) => {
for(; a < b; a++) line[a+100]++;
});
return line.reduce((a, c) => c > 1 ? a + 1 : a, 0)
}- 전체적인 로직은 똑같으나 return에서 reduce를 사용하여 간단히 표현
Reduce 함수 정리

'코딩테스트 > 프로그래머스' 카테고리의 다른 글
| [프로그래머스 Lv.0] 최소직사각형 - 자바스크립트 풀이, javaScript (0) | 2023.07.27 |
|---|---|
| [프로그래머스 Lv.1] - 자바스크립트 풀이, javaScript (0) | 2023.07.27 |
| [프로그래머스 Lv.0] 외계어 사전 - 자바스크립트 풀이, javaScript (0) | 2023.07.22 |
| [프로그래머스 Lv.0] 안전지대 - 자바스크립트 풀이, javaScript (0) | 2023.07.22 |
